
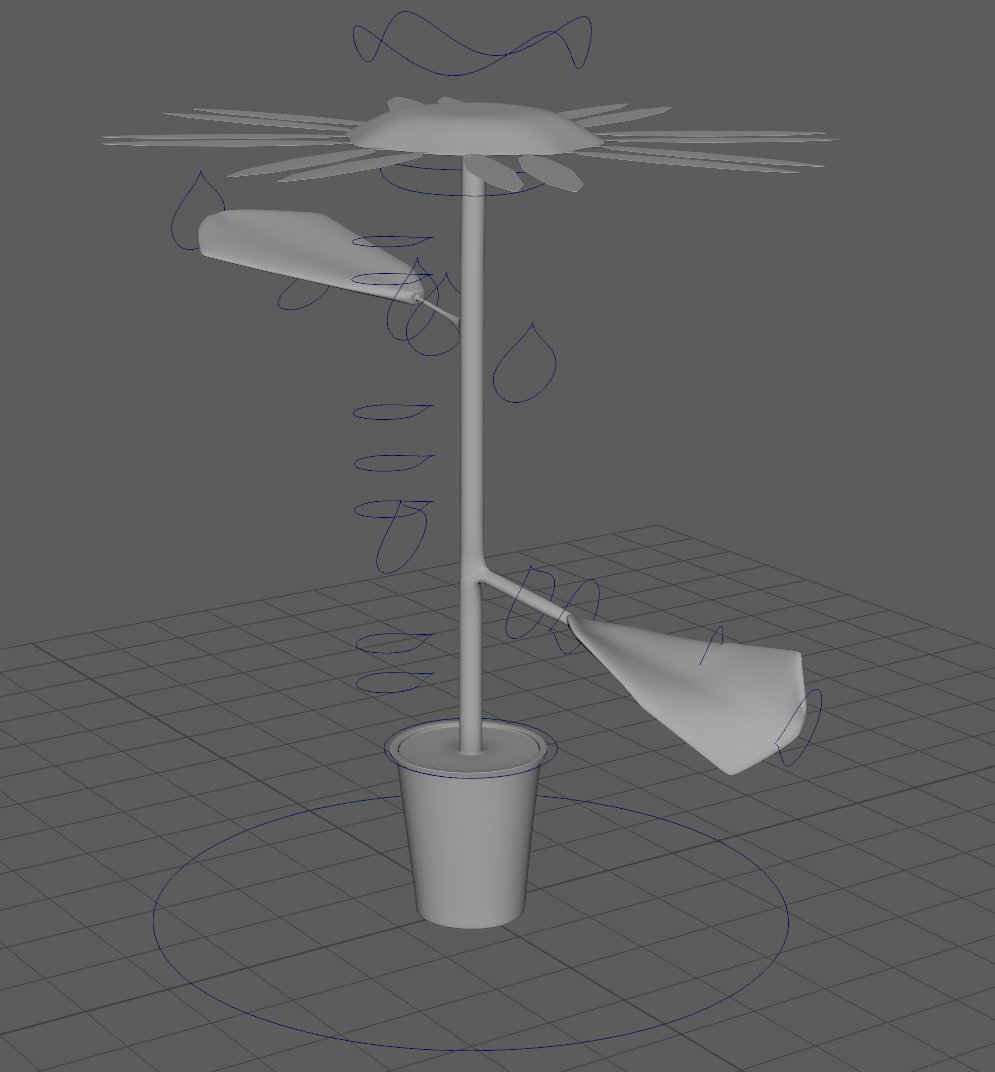
Flower Rig
Flower Rig
This project has been created to demonstrate how to set up an IK/FK switch for a simple character. This project also introduces some scripting and SeExpressions for the Petals.
Demonstrating the IK / FK Switch that happens on this rig
Demonstrating how some simple SeExpressions can bring a rig to life
Basic structure for the expression applied to each petal joint
// Expressions// 1. Create a speed control attribute// 2. on each master petal joint add these lines for rotateZpetal01_JNT_01.rotateZ = 3 * sin(frame/FLOWER.speed);petal01_JNT_01.rotateY = .4 * cos(frame/FLOWER.speed);
Simple script to speed up the rigging process:
// 1. select parent joint, select your child joint// 1a. make a list for each joint in a petal// 1b. separate the list into a parent list (first 4), and the children (second 4)// 2. make the rotation connection// 3. do this string$petalParents[] = {"petalArm05_01", "petalArm05_02", "petalArm05_03", "petalArm05_04"};$petalChildren[] = {"petalArm05_02", "petalArm05_03", "petalArm05_04", "petalArm05_05"};global proc jointRotation(string $myParent, string $myChild){ // this function connects the rotation of 2 jointsconnectAttr -f ($myParent + ".rotate") ($myChild + ".rotate");}int $i; // variable to iterate through the listfor ($i = 0; $i < 4; $i++) {jointRotation($petalParents[$i], $petalChildren[$i]);}






The photos above are some fun things I played around with using some simple scripts. These have nothing to do with the project, but were interesting.




